코딩하는 문과생
[Spring Boot] Mustache, 화면 구성 본문
※ 해당 글은 튜토리얼이 아닌 헷갈리거나 중요한 개념 위주로 정리한 글입니다.
[전체 개요]

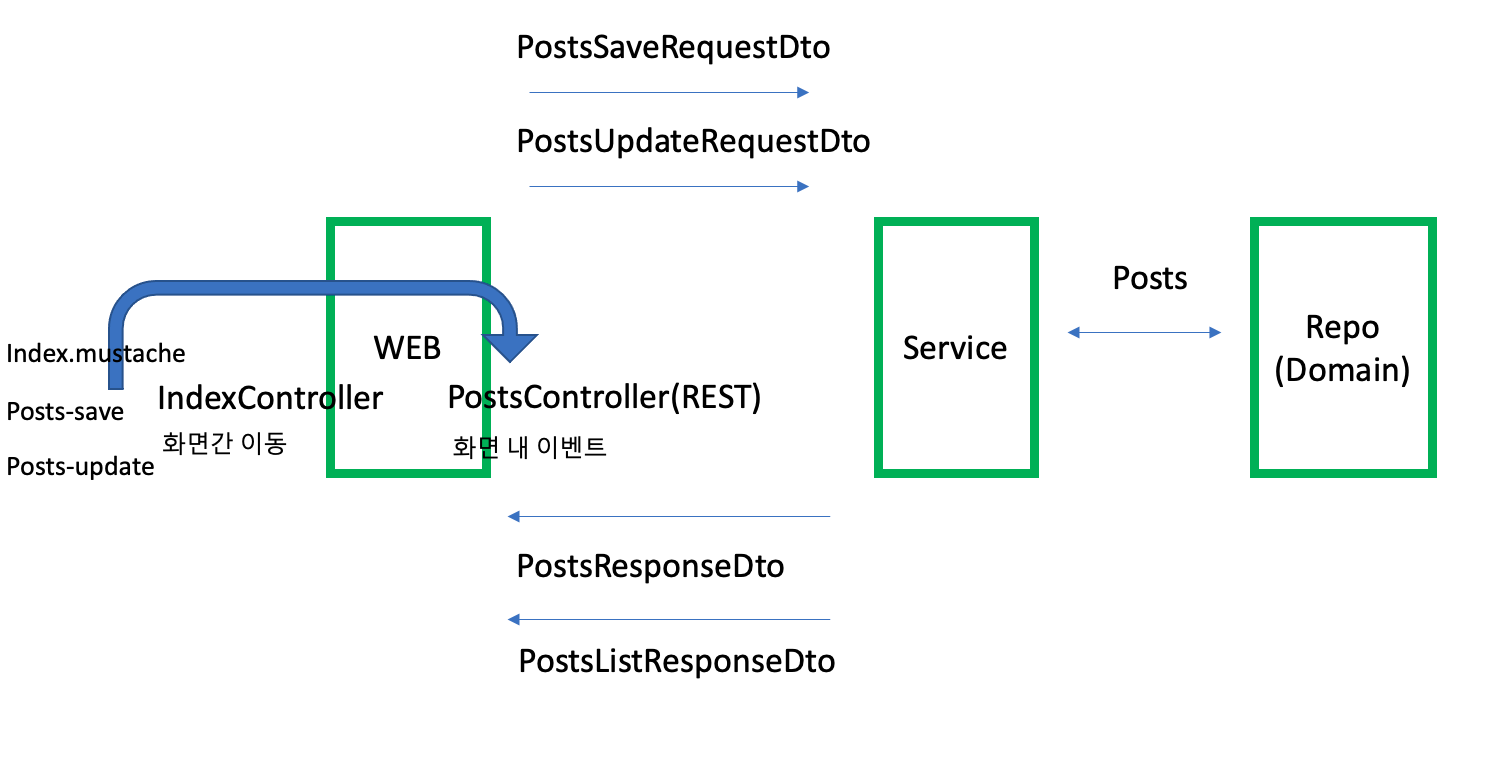
* 해당 글의 핵심은 아무래도 그림과 같은 아키텍처라고 생각한다.
처음 볼때는 왜 굳이 IndexController와 PostsController를 나누고, ResponseDto종류도 왜 굳이 2개로 나누나 생각이 들었는데, 막상 정리하면서 공부해보니 그 이유를 깨달을 수 있었다.
- IndexController는 화면간 이동을 담당, PostsController는 화면 내 이벤트에서 발생하는 Rest Http Method 호출을 담당한다.
- 화면에서 이벤트 호출 시 데이터를 JSON으로 변환, 작성된 http method에 따라 PostsController와 REST통신을 한다.
- PostsResponseDto는 데이터 1개 조회 시, PostsListResponseDto는 목록에 데이터 출력 시 사용한다. 즉, 목적에 맞게 DTO를 생성해 사용한다.
[Mustache]
: Mustache를 이용해 화면 구성
src/main/templates 아래 파일을 생성하면 boot가 실행될때 자동으로 로딩한다.
[주요 개념]
-Model
: 객체를 저장하는 기능, Service에서 반환받은 값을 model에 저장해 화면으로 반환해 출력한다.
@RequiredArgsConstructor
@Controller
public class IndexController {
private final PostsService postsService;
@GetMapping("/")
public String index(Model model) {
model.addAttribute("posts", postsService.findAllDesc()); //Model: 객체 저장 가능, service에 받은 값은 화면에 전달
return "index"; //index.mustache 로 변환되어 view Resolver(이름과 객체를 맵핑한다)가 처리한다.
}
@GetMapping("/posts/save")
public String postsSave() {
return "posts-save";
}
@GetMapping("/posts/update/{id}")
public String postsUpdate(@PathVariable Long id, Model model) {
PostsResponseDto dto = postsService.findById(id);
model.addAttribute("post", dto);
return "posts-update";
}
}
- @Query
: JpaRepository에서 기본적으로 제공하는 CRUD 이외 커스터마이징할 때 사용한다.
public interface PostsRepository extends JpaRepository<Posts, Long> { //CRUD 자동생성
@Query("SELECT p FROM Posts p ORDER BY p.id DESC")
List<Posts> findAllDesc();
}
- 프로젝트 경로
github.com/sijune0525/blogProject
sijune0525/blogProject
Contribute to sijune0525/blogProject development by creating an account on GitHub.
github.com
※ 해당 글은 "스프링 부트와 AWS로 혼자 구현하는 웹 서비스(이동욱 저)"를 참고해 작성하였습니다.
'웹 프로그래밍 > Spring Boot' 카테고리의 다른 글
| [Spring Boot] AWS 아키텍처(+ HotSpot으로 연결 시 여러 이슈들) (0) | 2020.12.06 |
|---|---|
| [Spring Boot] Spring Security (0) | 2020.12.06 |
| [Spring Boot] JPA, 데이터베이스 연동 (0) | 2020.11.30 |
| [Spring Boot] TDD & 단위테스트 (0) | 2020.11.30 |
| [Spring Boot] Build.Gradle 설정파일 (0) | 2020.11.29 |



